
React(TypeScript)アプリにAuth0で認証機能を組み込んでみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部の若槻です。
認証管理プラットフォームAuth0を使うことにより、アプリケーションやシステムに認証や認可の機能をかんたんに組み込むことが可能となります。
今回は、React(TypeScript)アプリにAuth0による認証機能を組み込んでみました。
やってみた
Auth0へのアプリケーション作成
まず、Auth0管理コンソールよりAuth0のアプリケーションを作成します。
下記よりAuth0の管理コンソールにログインします。Auth0アカウントが未作成の場合はこちらから作成して下さい。
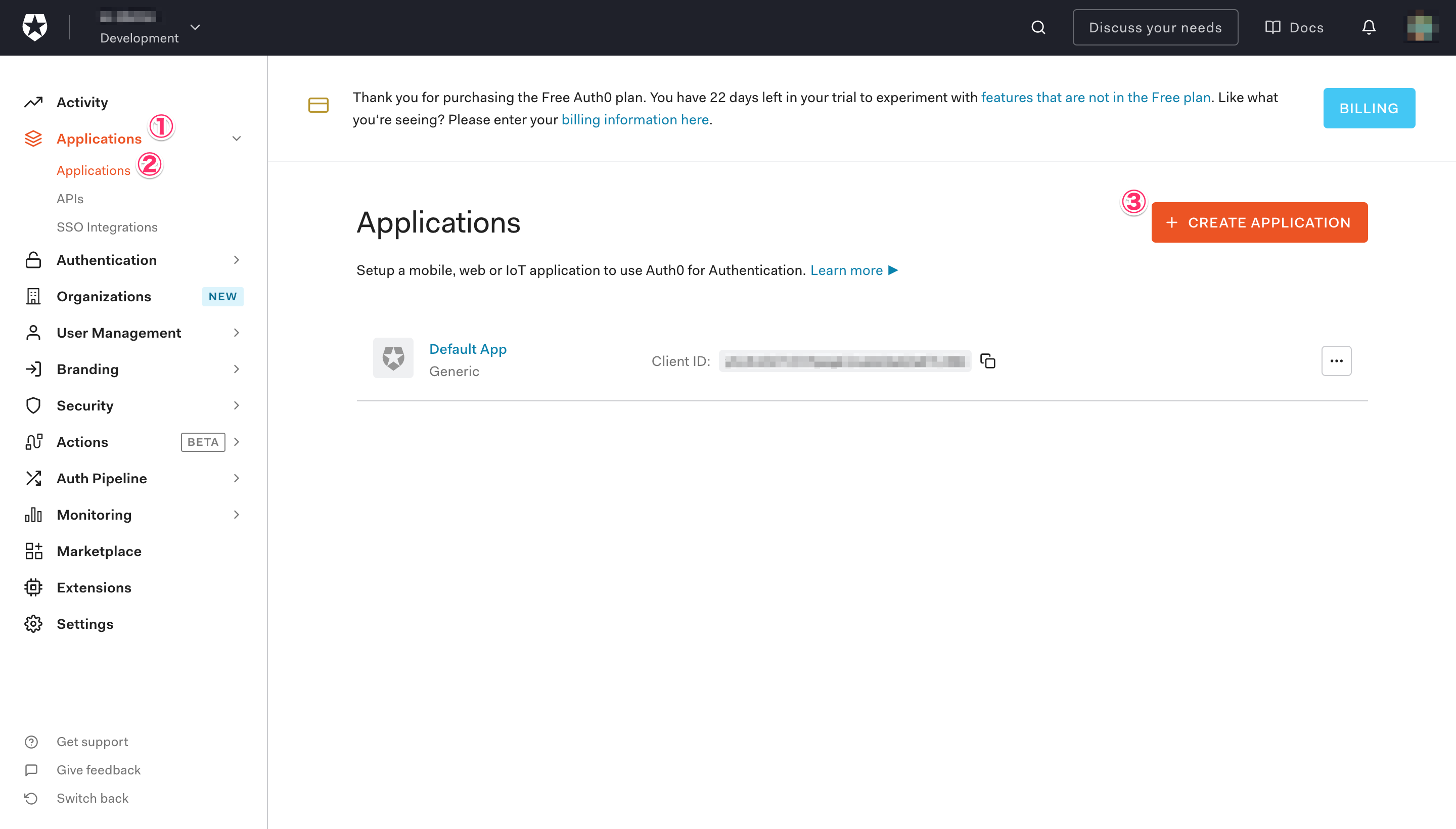
サイドバーメニューより[Applications]-[Applications]を開き、CREATE APPLICATIONをクリックします。

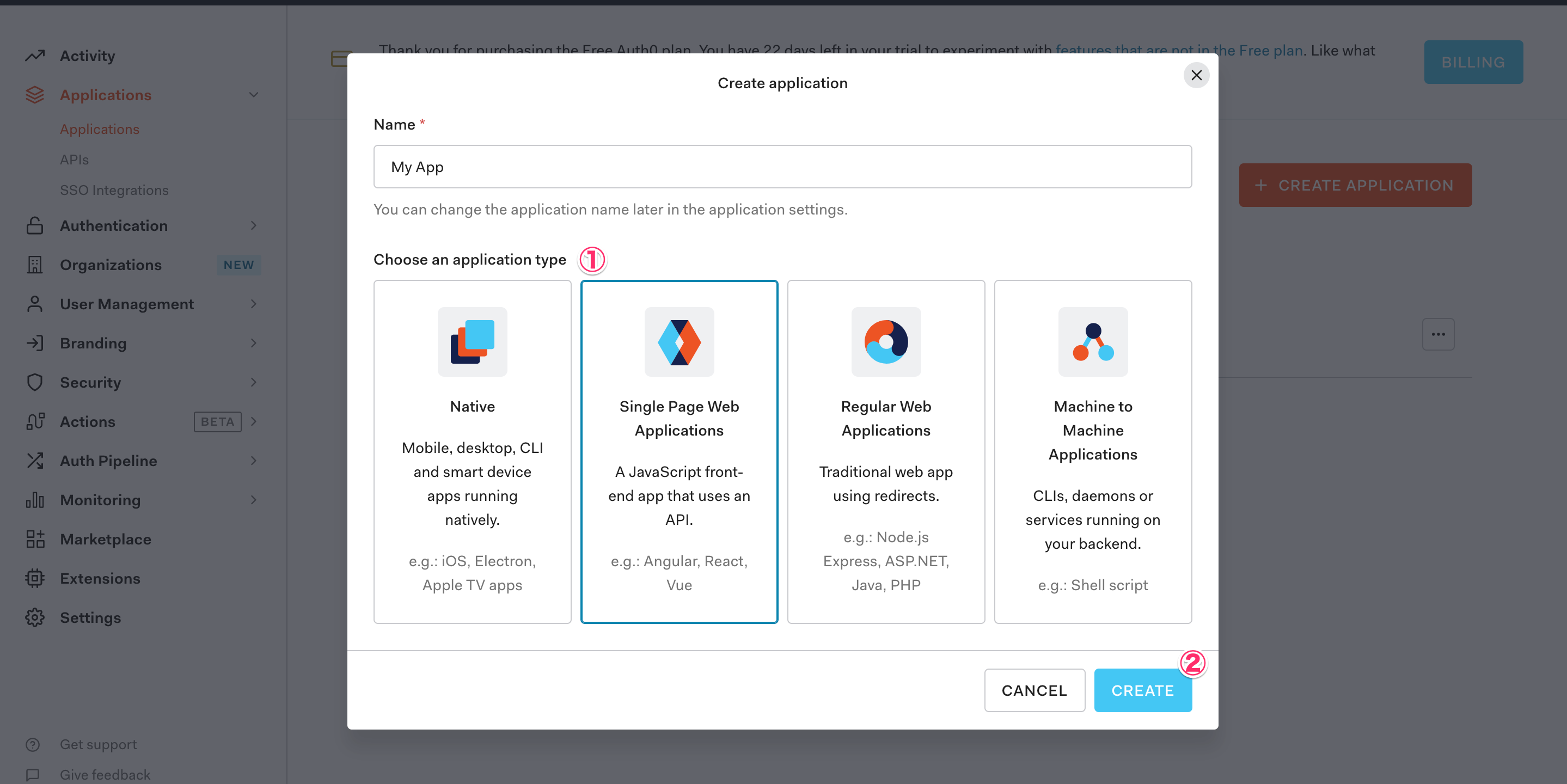
ダイアログでSingle Page Web Applicationsを選択し、[CREATE]をクリックします。

これでAuth0へアプリケーションを作成できました。
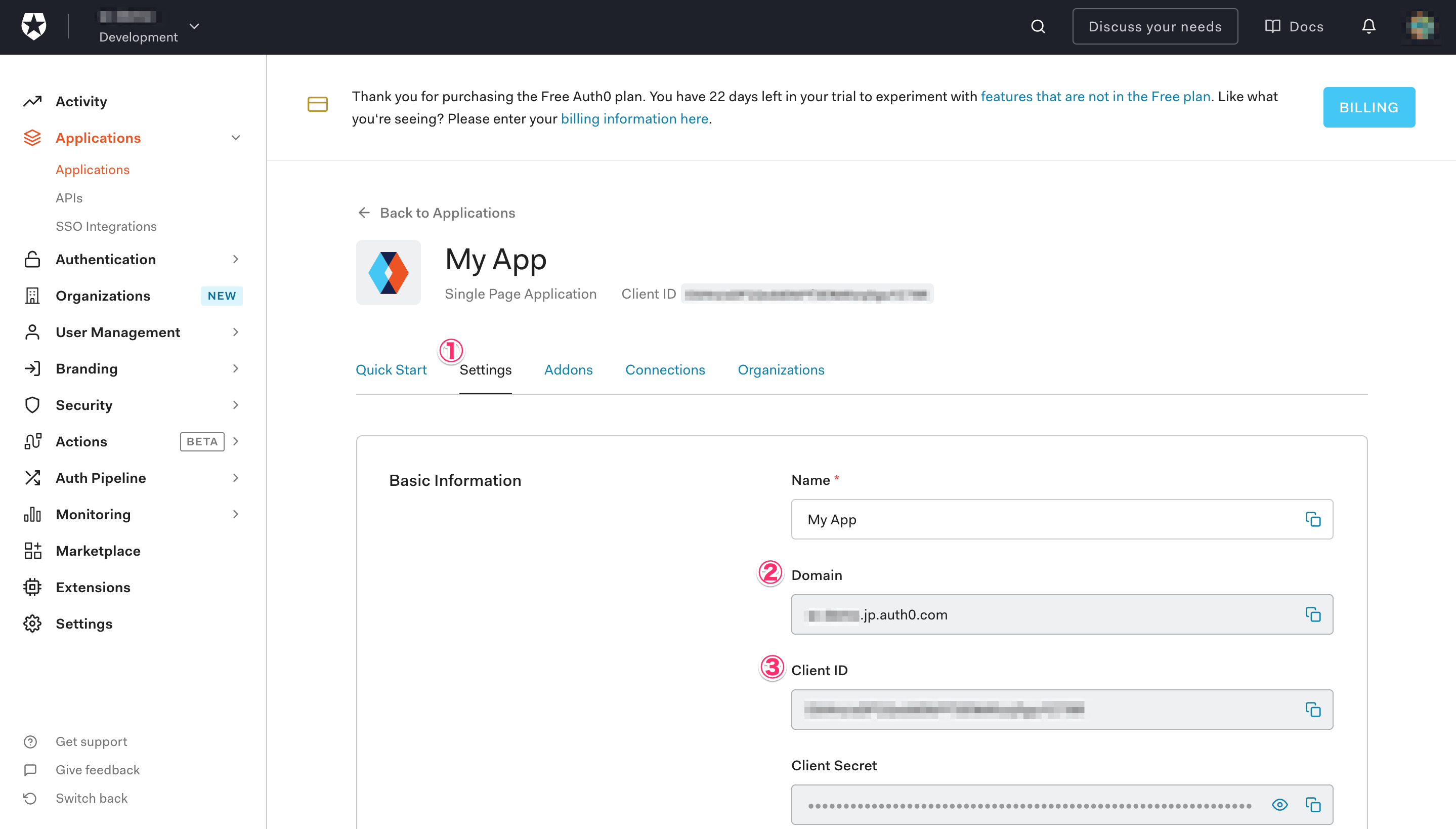
作成したアプリケーションの[Settings]タブより、[Domain]と[Client ID]の値を控えます。後ほど作成するReactアプリケーションのコード内で使用します。

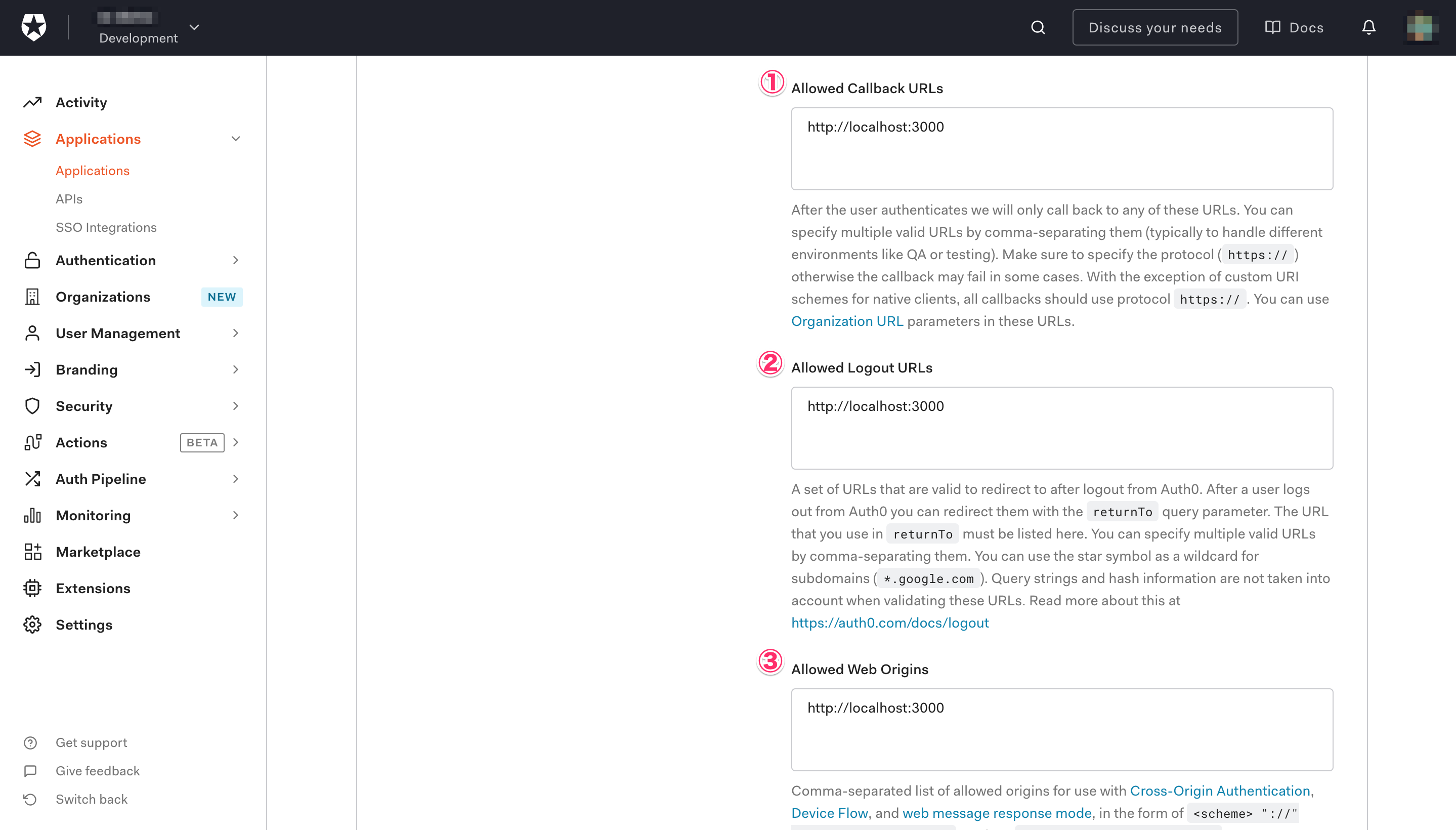
[Settings]タブ内を下へスクロールし、[Allowed Callback URLs]、[Allowed Logout URLs]、[Allowed Web Origins]にReactアプリケーションのドメインを指定します。今回はローカルで起動するのでhttp://localhost:3000を指定します。

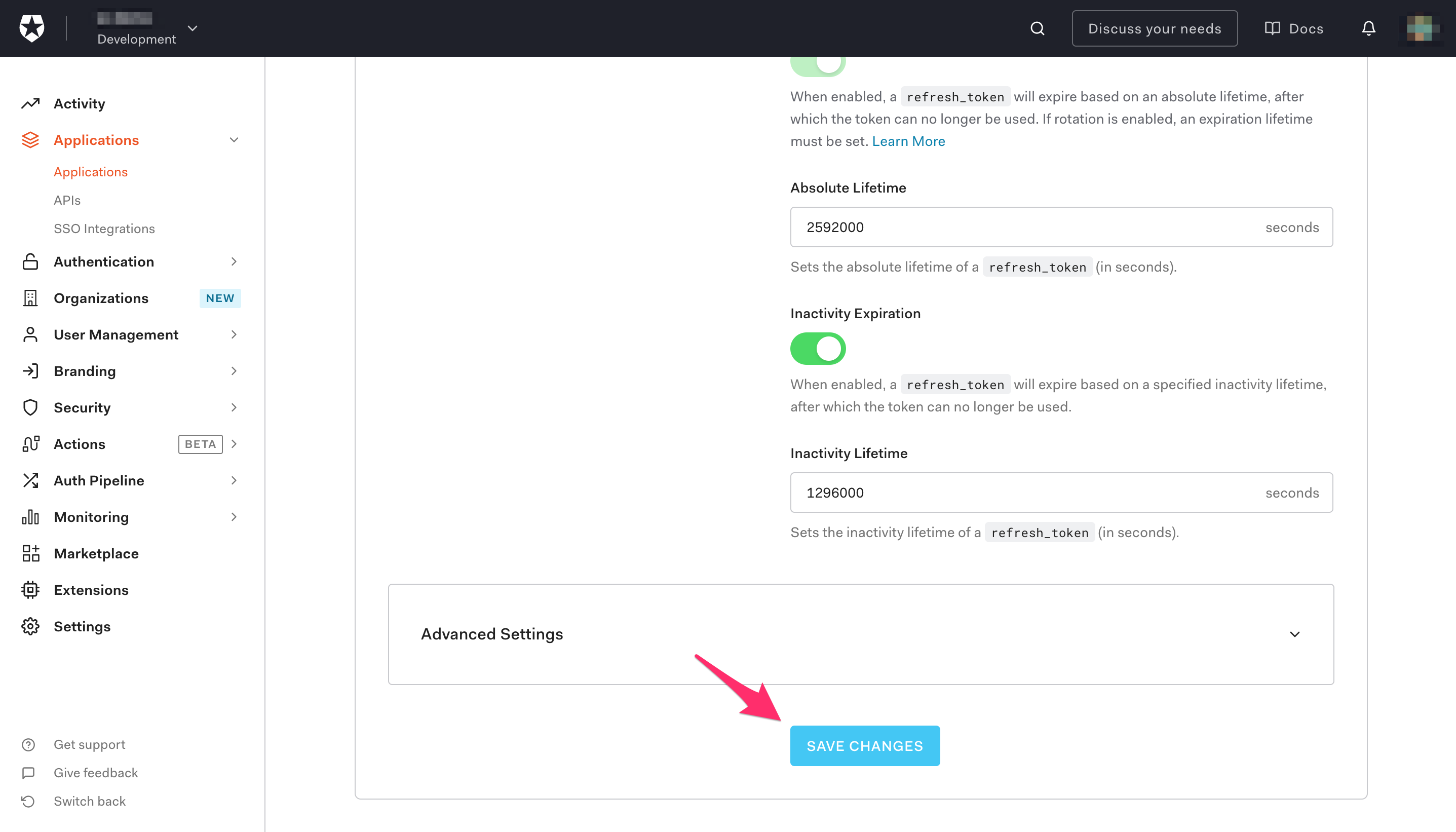
さらに下へスクロールし、[SAVE CHANGES]をクリックして設定を保存します。

Reactアプリの作成
Reactアプリauth0-demo-appをTypeScriptテンプレートで初期化します。
% npx create-react-app auth0-demo-app --template typescript --use-npm
Auth0のSDKをインストールします。
% cd auth0-demo-app % npm install @auth0/auth0-react
src/index.tsxを編集します。Auth0 SDKのAuth0Providerを使用してアプリケーションをラッピングします。この時domainとclientIdには先程控えた値を指定します。
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { Auth0Provider } from "@auth0/auth0-react";
ReactDOM.render(
<Auth0Provider
domain={REACT_APP_AUTH0_DOMAIN}
clientId={REACT_APP_AUTH0_CLIENT_ID}
redirectUri={window.location.origin}
>
<React.StrictMode>
<App />
</React.StrictMode>
</Auth0Provider>,
document.getElementById("root")
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
src/index.tsxを編集します。Auth0 SDKのuseAuth0を使用して、Auth0による認証時、未認証時の表示コンテンツの制御と、ログイン、ログアウトの動作を定義します。
import React from "react";
import logo from "./logo.svg";
import "./App.css";
import { useAuth0 } from "@auth0/auth0-react";
function App() {
const { isAuthenticated, loginWithRedirect, logout } = useAuth0();
return (
<div className="App">
<header className="App-header">
{!isAuthenticated ? (
<button onClick={loginWithRedirect}>Log in</button>
) : (
<button
onClick={() => {
logout({ returnTo: window.location.origin });
}}
>
Log out
</button>
)}
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
動作確認
アプリケーションを起動します。
% npm run start
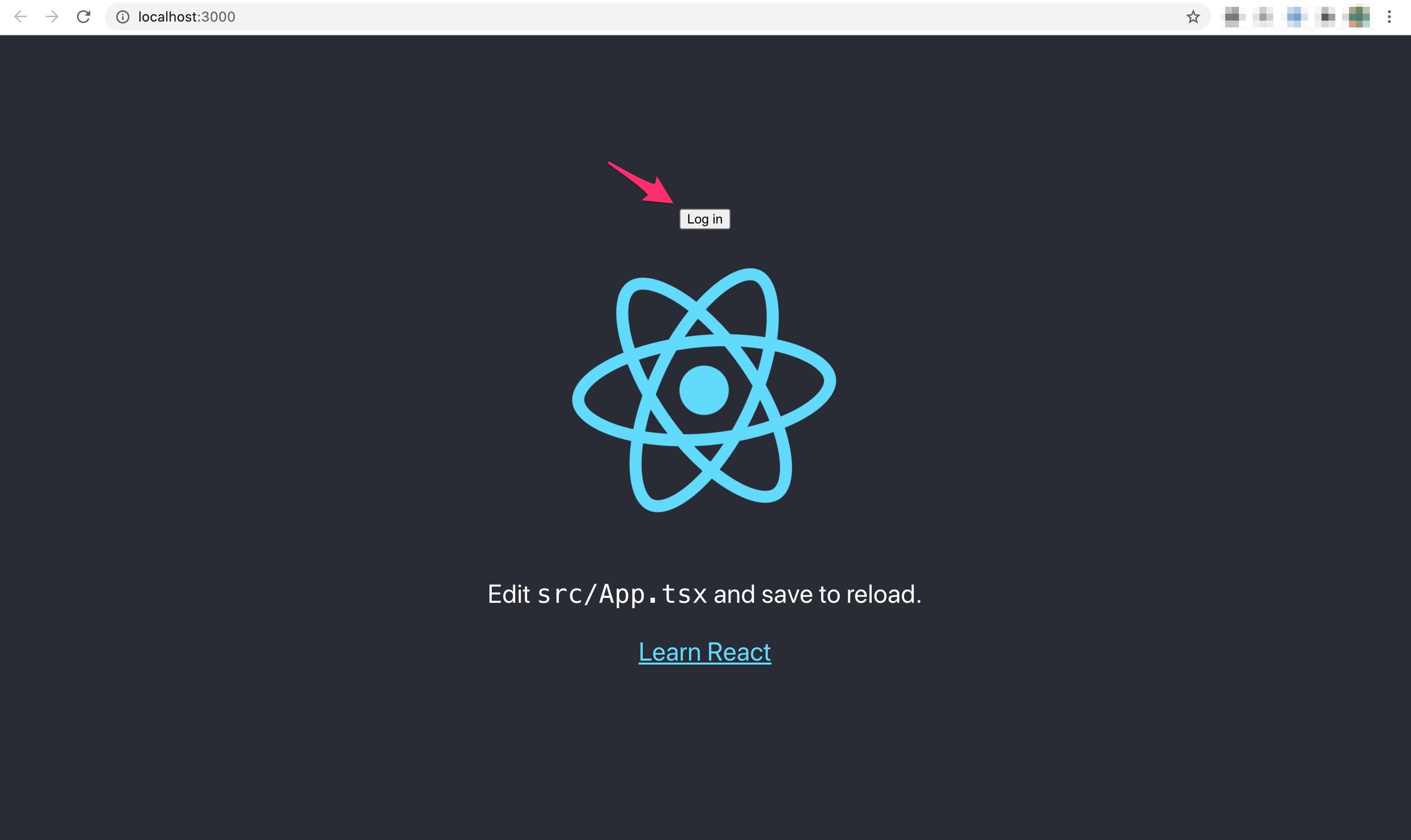
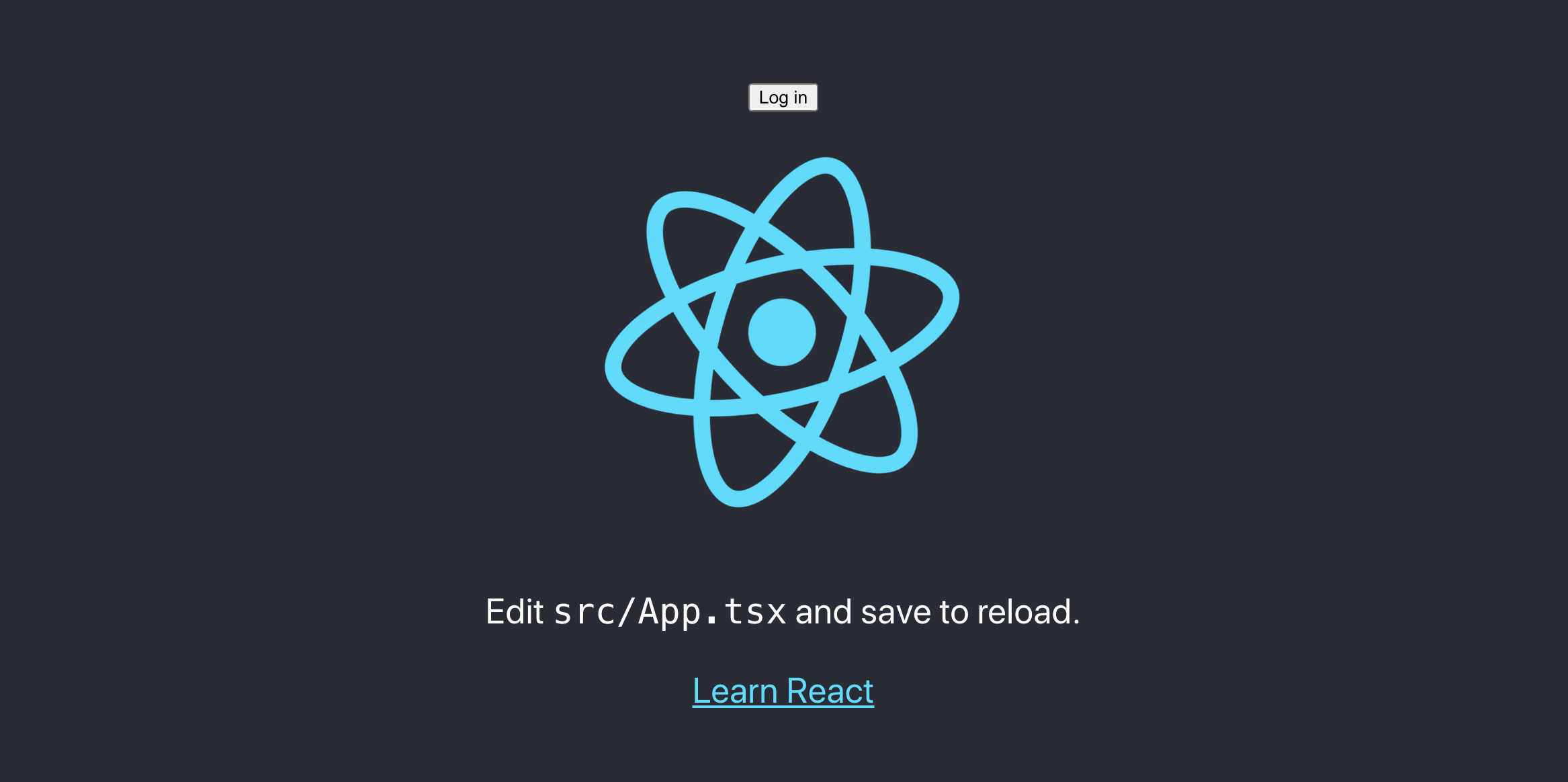
Auth0の認証前なのでログインボタンが表示されています。クリックします。

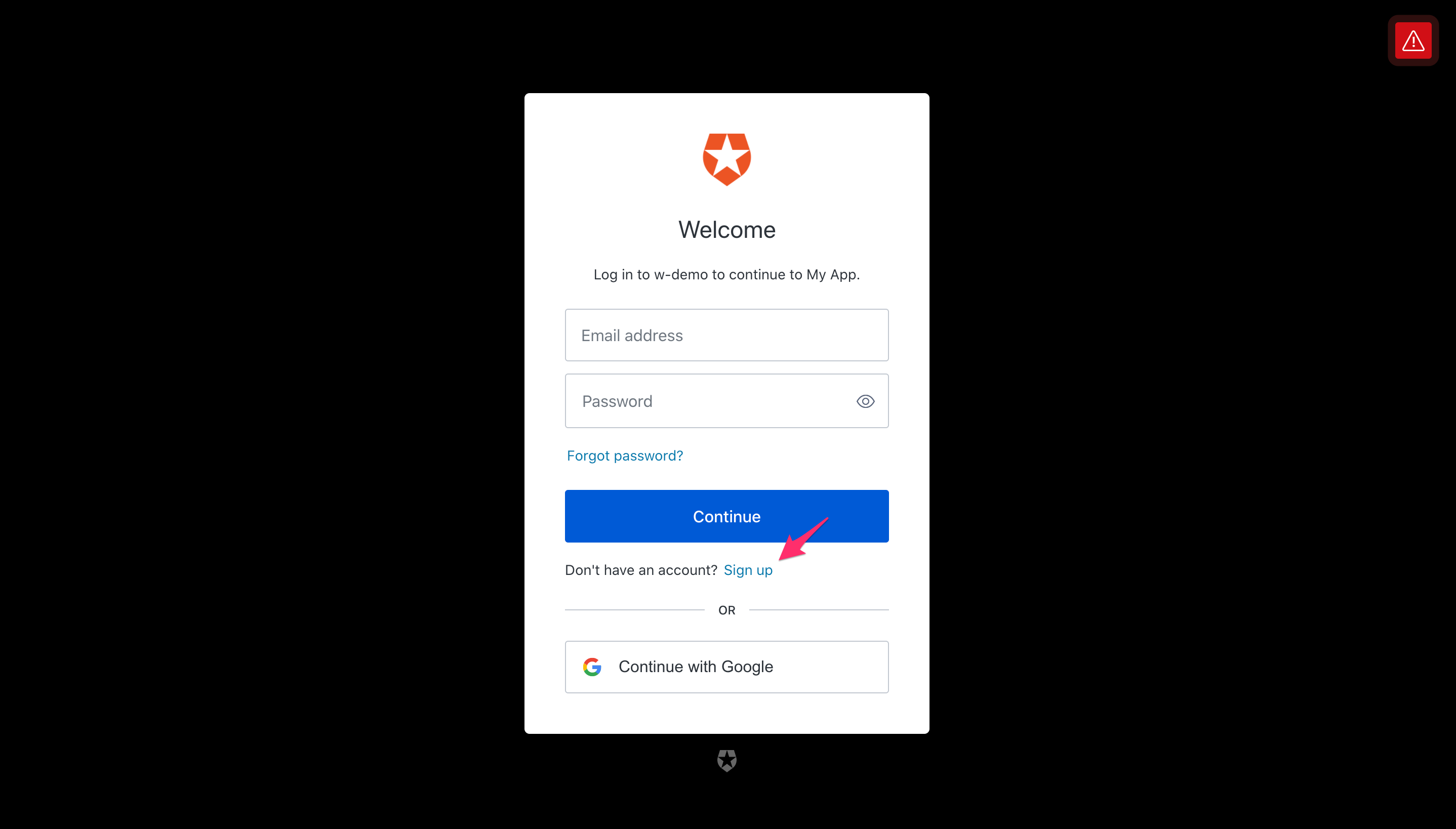
Auth0がホスティングするUI画面が開きます。ユーザー未作成なので[Sign up]をクリックします。

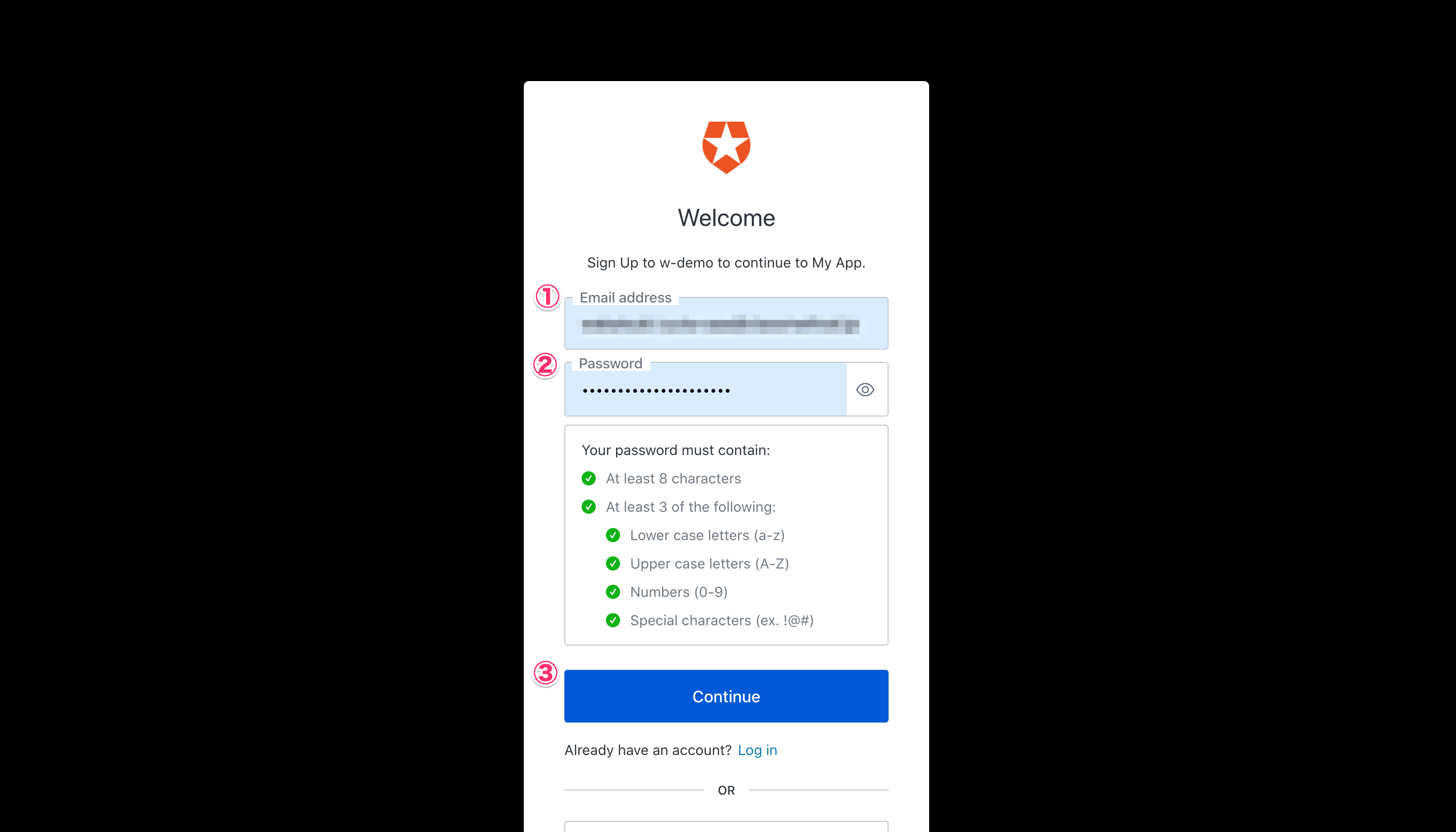
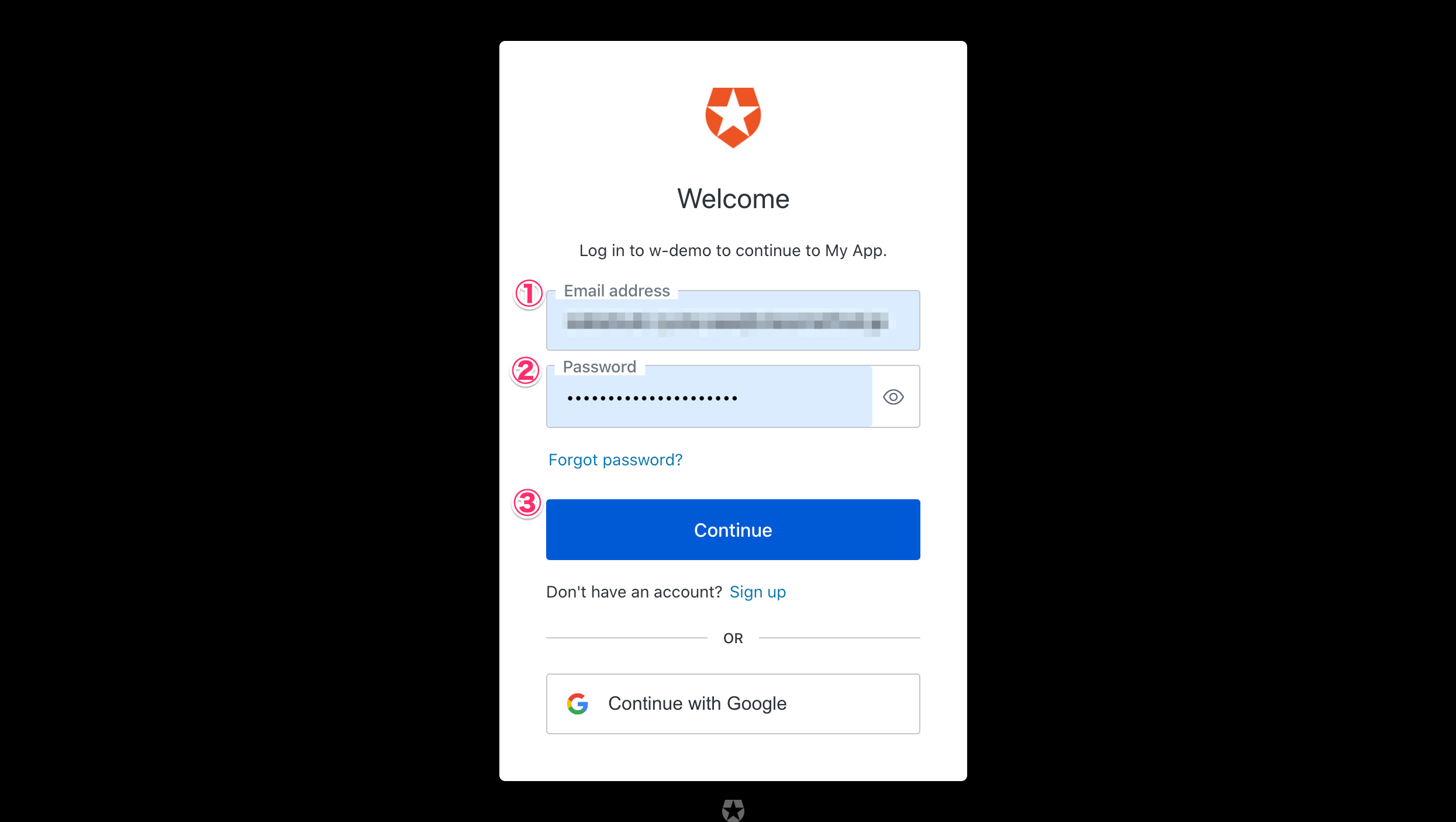
Email addressとPasswordを指定し、[Continue]をクリックします。

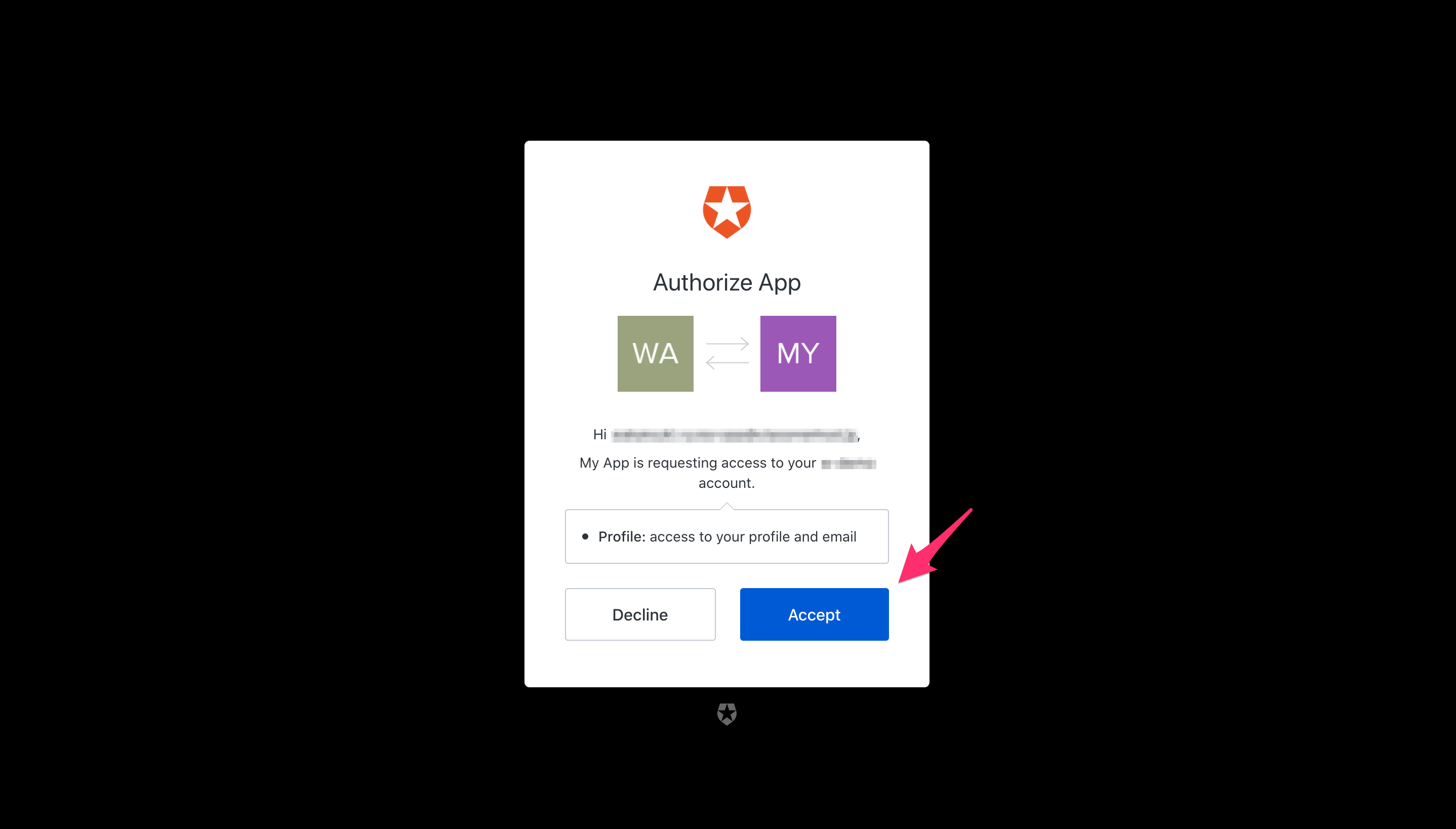
初回はAuth0アプリケーションからユーザー情報へのアクセスを求められるの、[Accept]をクリックします。

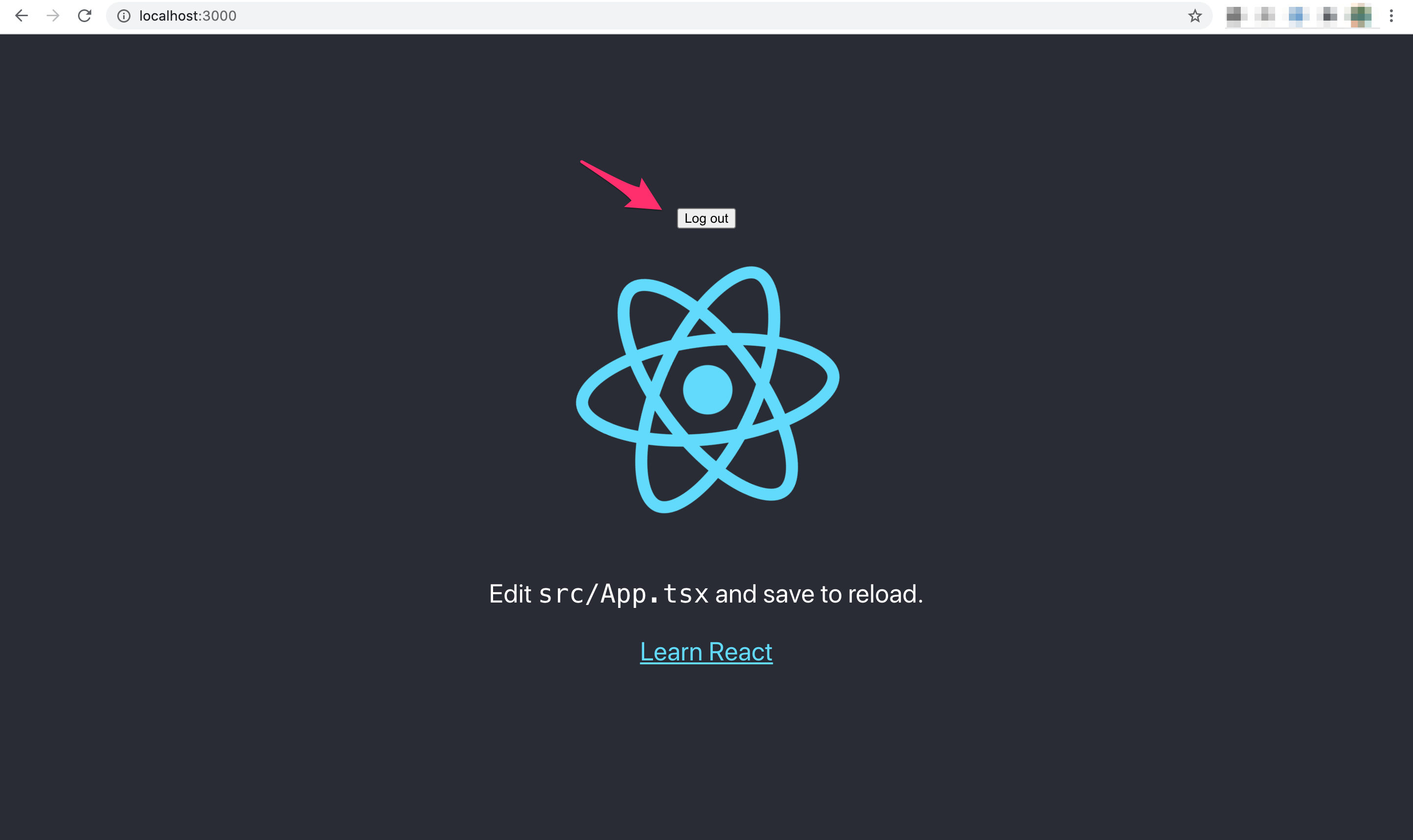
すると認証が行われ、ログインすることができました。ログイン後なのでログアウトボタンを表示できています。クリックしてみます。

ログアウトが行われ、ボタンがログインボタンに変わりました。クリックして再度ログインをしてみます。

Auth0がホスティングするUI画面が開きます。ユーザーは作成済みなのでEmail addressとPasswordを指定し、[Continue]をクリックします。

再度Auth0による認証が行われ、ログイン後の画面を表示できました。

おわりに
React(TypeScript)アプリにAuth0による認証機能を組み込んでみました。
Auth0はReact向けのSDKが用意されているので、セキュリティが確保されたログイン画面や認証機能をアプリケーションにさっと組み込めるのは良いですね。
参考
以上







